Zyflo
Zyflo is an animated UI library that offers React components for building beautiful and accessible web applications. It emphasizes flow and continuity, allowing developers to create eye-catching, responsive experiences with ease.

Key Features
Feature 01
Variety of animated and interactive UI components
Feature 02
Easy-to-use and customizable components with pre-defined variants
Feature 03
Responsive and accessible design
Feature 04
Integration with Next.js and React projects
Feature 05
Comprehensive documentation with live examples
Feature 06
Support for dark mode (in progress)
Feature 07
Built-in search functionality for documentation (in progress)
Feature 08
CLI tool for easy component integration (in progress)
My Contribution
- 01
Developed a comprehensive animated UI library with various interactive components for React and Next.js applications.
- 02
Implemented a documentation site using Contentlayer and MDX for easy component usage and customization.
- 03
Created a variety of animated components including Navbar, Alert, Badge, Link Embed, Liquid Button, Animated Background, and more.
- 04
Designed and implemented a responsive and accessible UI using Tailwind CSS and custom components.
- 05
Integrated Framer Motion for smooth and customizable animations across components.
- 06
Developed a CLI tool (in progress) to help users easily integrate Zyflo components into their projects.
- 07
Implemented a configuration system allowing users to customize component variants and styles.
- 08
Created detailed documentation and examples for each component to facilitate easy adoption and usage.
Next Up
More Projects

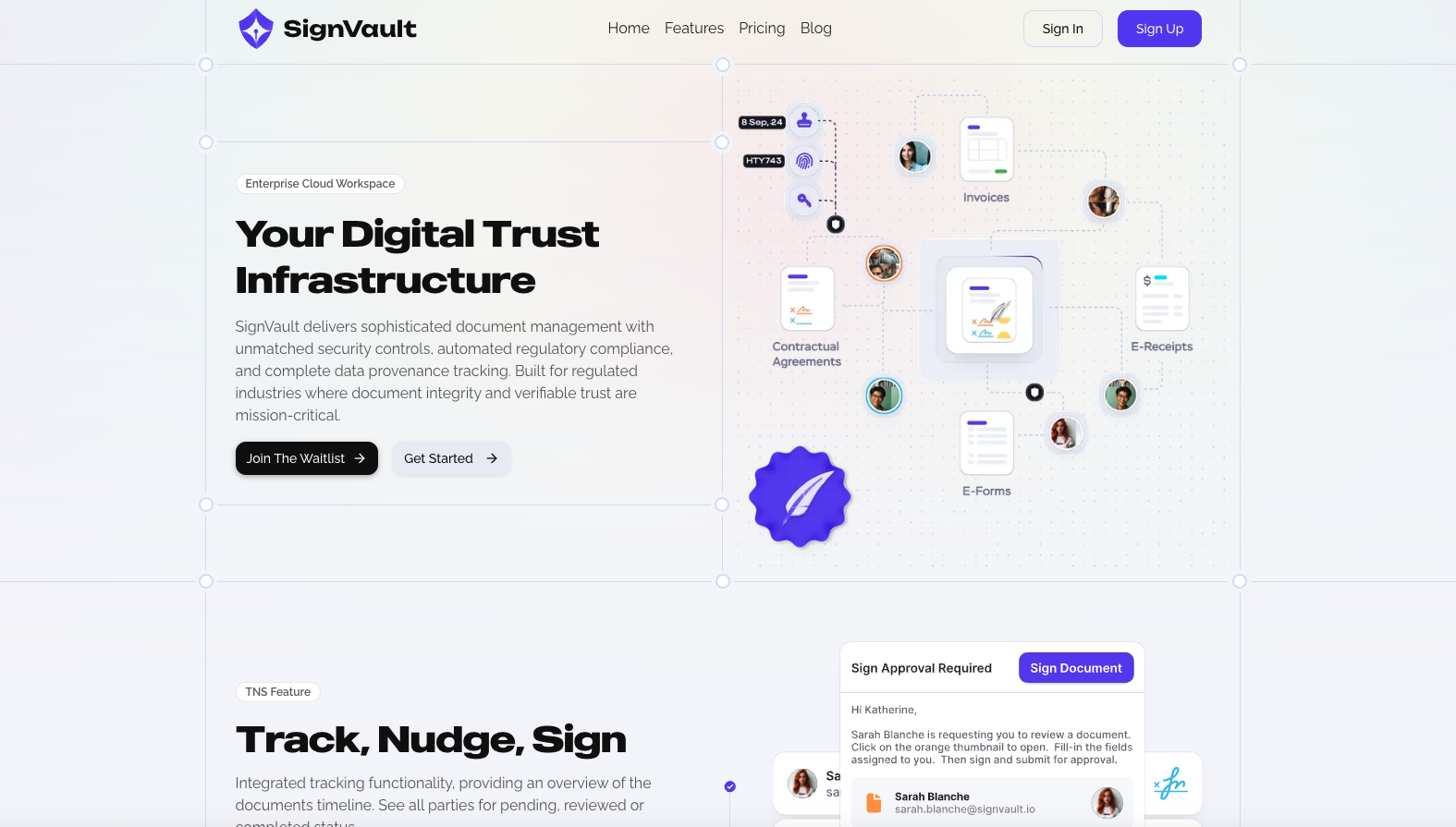
SignVault.io
SignVault.io is a multi-tenant SaaS platform for secure document management. It provides sophisticated tools for managing complex organizational structures with key features including a powerful ABAC Engine and data provenance tracking.

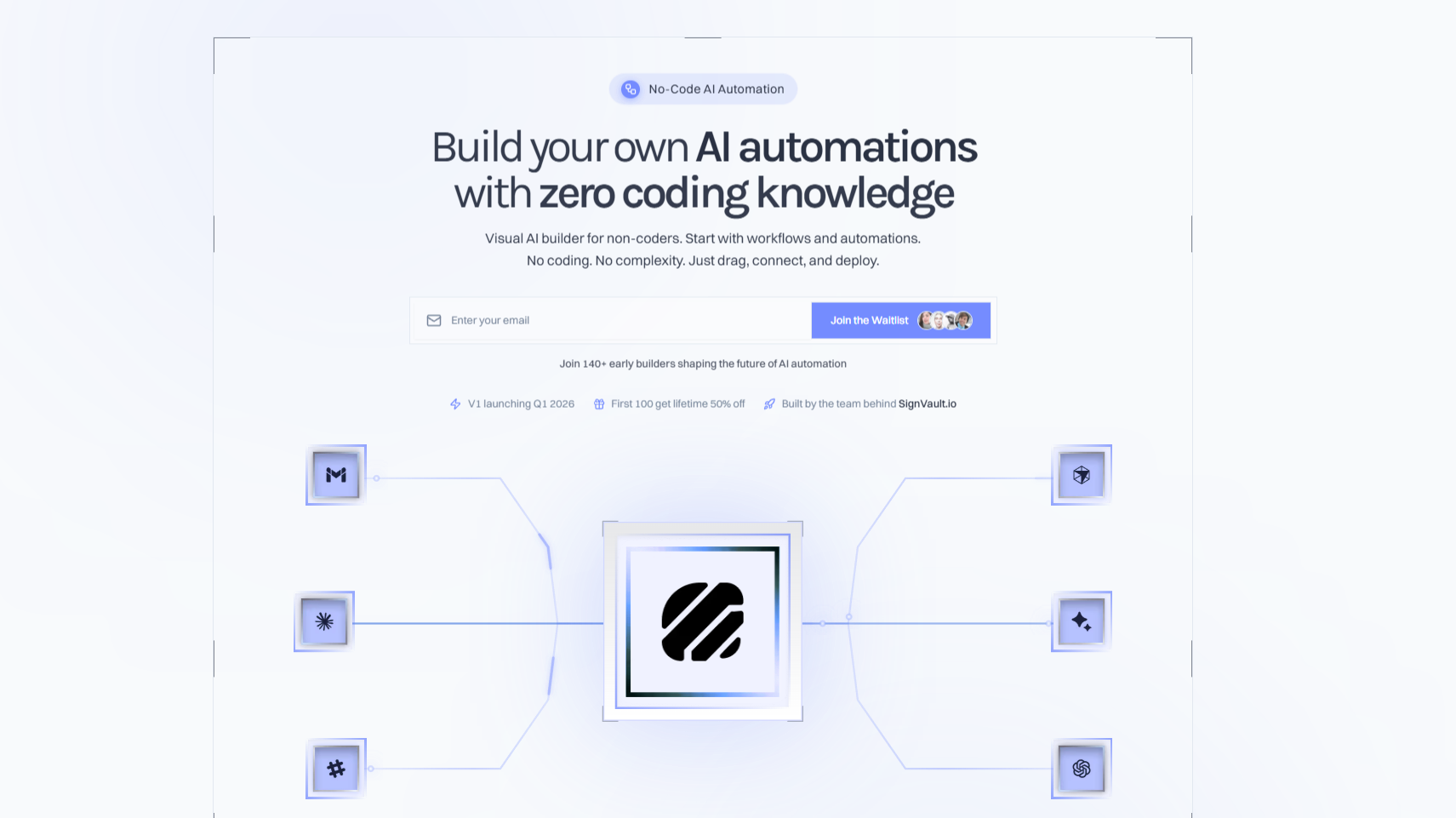
Orchastra
A no-code AI automation platform that enables users to build AI agents and workflows like building blocks. Features visual orchestration with drag-and-drop, multi-agent support, and integration with multiple AI providers including OpenAI, Claude, Grok, and Gemini.

DevSynq
A desktop application that synchronizes MCP (Model Context Protocol) server configurations, API keys, and project associations across multiple AI-powered IDEs including Cursor, Windsurf, and VS Code. Eliminates the need to manually configure each IDE separately.